
Tailwind css는 유틸리티 우선의 css 프레임워크로, 개발자가 클래스 이름을 통해 직접 스타일을 html에 적용할 수 있게 하고, 이런 방식은 매무 모듈화되어 있고, 디자인의 일관성을 유지하면서, 커스텀 디자인을 가속화시켜주는 유연성을 가지고 있다.
- 장점
- 스타일을 적용하는 방식에서 직접 작성하는 시간을 대폭 줄일 수 있고, 컴포넌트 기반 접근 방식에서 유지보수가 용이, 커스터마이징 및 반응형 디자인 구현이 쉽다.
- 단점
- 새로운 스타일을 적용할 때마다 css 클래스가 생성되어 css 파일의 크기가 커질 수 있고, 이는 로딩 시간으로 직결된다. 또한, 별도의 파일 생성으로 인해서 일관성 있는 형태를 보여주기 어렵다.
- 기본적인 사용 방법은 html 태그 안 클래스에 직접 적용!
🍠 Tailwind CSS 설치 (with React)
- 새 프로젝트 생성하기
npx create-react-app my-project
cd my-project- Node.js 버전이 12.13.0이거나 그 이상이어야 한다.
- npm을 통한 설치
npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9현재 Create React App은 PostCSS 8을 지원하지 않기 때문에, Tailwind CSS v2.0 PostCSS 7 호환 버전을 설치해야 한다.
- craco 설치 및 설정
- Create React App에서는 기본적으로 PostCSS 구성을 변경할 수 없어서, CRACO를 설치하여 Tailwind를 설정해야 한다.
- $ npm install @craco/craco
- 설치 후, package.json 파일의 scripts 부분을 수정하여 react-scripts 대신 craco를 사용하도록 변경한다.
{
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
}
}- 그다음, 프로젝트 루트에 craco.config.js 파일을 생성하고, Tailwind CSS와 Autoprefixer를 PostCSS 플러그인으로 추가한다.
// craco.config.js
module.exports = {
style: {
postcss: {
plugins: [
require('tailwindcss'),
require('autoprefixer'),
],
},
},
};만약 다른 PostCSS 플러그인을 사용할 계획이라면, Tailwind CSS 공식 문서를 참고하여 올바른 순서로 추가해야 한다.
- 다음 명령어를 실행하여 Tailwind 설정 파일을 생성한다.
npx tailwindcss-cli@latest init그러면 프로젝트 루트에 tailwind.config.js 파일이 생성되고, 기본적으로 아래와 같은 설정이 포함된다.
// tailwind.config.js
module.exports = {
purge: [],
darkMode: false, // 'media' 또는 'class'로 변경 가능
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
};- 배포 시 사용하지 않는 스타일을 제거하려면 purge 옵션을 수정해야 한다.
// tailwind.config.js
module.exports = {
purge: ['./src/**/*.{js,jsx,ts,tsx}', './public/index.html'],
darkMode: false, // 'media' 또는 'class'로 변경 가능
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
};- 이렇게 하면 Tailwind가 src 폴더 안의 모든 JavaScript, TypeScript, JSX, TSX 파일을 분석하여 사용하지 않는 스타일을 제거한다.
- 이제 ./src/index.css 파일을 열고 아래 내용을 추가하여 Tailwind의 기본 스타일을 포함한다. - Tailwind를 CSS에 포함.
/* ./src/index.css */
@tailwind base;
@tailwind components;
@tailwind utilities;- 마지막으로 ./src/index.js 파일에서 index.css를 불러온다. - React에서 Tailwind CSS 불러오기
// src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);- 이제 아래 명령어를 실행하면 Tailwind CSS가 적용된 React 프로젝트가 실행된다.
npm run start
🍠 css 파일 스타일 처리 예시
React 컴포넌트에서 className에 들어가는 스타일을 전부 CSS 파일로 처리하고, className에는 태그만 작성하는 방식으로 변경할 수 있다. -> styles.css 파일에서 Tailwind의 유틸리티 클래스를 모두 @apply 지시어를 사용하여 처리하고, 컴포넌트에서 className에 간단한 클래스 이름만 사용하도록 한다.
/* ./src/styles.css */
/* 기본 카드 스타일 */
.card {
@apply p-6 max-w-md mx-auto bg-white rounded-xl shadow-md space-y-4;
}
/* 제목 스타일 */
.card-title {
@apply text-2xl font-semibold text-gray-800;
}
/* 입력 필드 스타일 */
.input-field {
@apply border border-gray-300 rounded px-3 py-2 w-full focus:outline-none focus:ring-2 focus:ring-blue-400;
}
/* 버튼 스타일 */
.btn-secondary {
@apply bg-gray-600 text-white font-semibold py-2 px-4 rounded hover:bg-gray-700;
}React 컴포넌트에서 className으로 적용.
import React from 'react';
import './styles.css'; // CSS 파일 import
const App = () => {
return (
<div className="card">
<h2 className="card-title">로그인</h2>
<input type="text" className="input-field" placeholder="이메일" />
<input type="password" className="input-field" placeholder="비밀번호" />
<button className="btn-secondary">로그인</button>
</div>
);
};
export default App;
일반적인 Tailwind CSS는 HTML 태그들에 직접 유틸리티 클래스를 대입하여 스타일링을 한다. Tailwind CSS는 유틸리티 퍼스트(Utility-first) CSS 프레임워크로, HTML 요소들에 직접 클래스를 추가하여 스타일을 적용하는 방식이다.
Material Tailwind과는 다른 라이브러리.
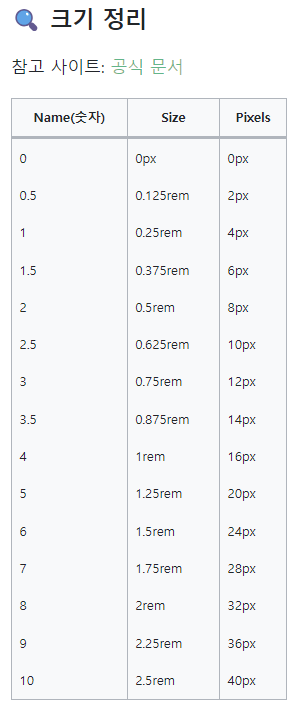
🍠 사이즈 설정
- 웹 페이지의 요소들에 길이/크기를 설정하는 것이 매우 간단
- 넓이를 설정할 때는 w 다음에 숫자를 -> w-1, w-12, w-64 등과 같이 사용하거나, w-1/2, w-full와 같이 비율로도 설정이 가능하다.
- 높이를 설정할 때는 h다음에 숫자를 넣어서 높이를 -> h-16,h-52와 같이 사용한다. h-full과 같이 비율로 설정 가능하다.
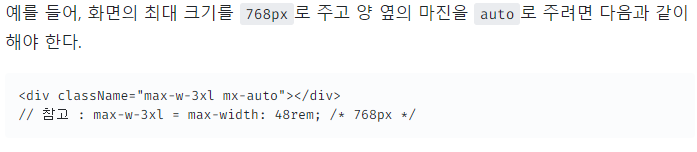
- 화면의 최대 크기 -> 양 옆으로 auto margin을 주기 위해 max-auto를 사용하면 된다.

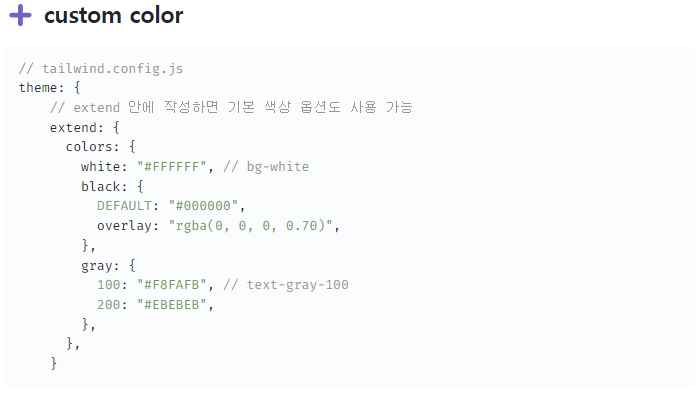
🍠 색상 설정
- 웹 개발자가 쉽게 색상을 설정하고 관리할 수 있도록 색상 파레트를 제공한다.
- 다양한 기본 색상 옵션을 활용하면 아래와 같은 방식으로 텍스트 색상이나 배경 색상을 매우 쉽게 지정할 수 있다. -> 텍스트 색상 : text-{color name}-number, 배경 색상 : bg-{color name}-number✨

🍠 디스플레이 설정
- 일반적으로 사용되는 flex, inline, inline-block, inline-flex와 같은 속성들을 포함한다. -> 클래스 형태로 쉽게 적용할 수 있어 레이아웃을 빠르고 효과적으로 구성할 수 있다.
- flex 클래스를 사용하면 컨테이너를 Flexbox 컨테이너로 만들어 자식 요소들을 유연하게 배치 가능하고, 이는 반응형 디자인을 구현하거나 복잡한 레이아웃을 간단히 만드는 데 유용하다.
- justify-between : 가로 방향 정렬(좌우 끝) items-center : 세로 방향 정렬✨
🍠 레이아웃 설정
- 미디어 쿼리를 이용하여 다양한 화면 크기에 맞춰 웹 페이지의 레이아웃을 동적으로 조정하는 강력한 기능을 제공한다.
- sm => @media (min-width: 640px) { ... }, md => @media (min-width: 768px) { ... }, lg => @media (min-width: 1024px) { ... }, xl => @media (min-width: 1280px) { ... }, 2xl => @media (min-width: 1536px) { ... }
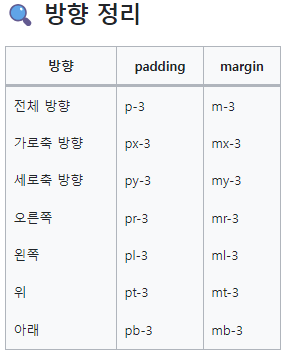
🍠 여백 설정
- p(패딩) m(마진)을 사용하여 요소들 사이의 여백 공간을 조절한다. 이러한 여백 설정은 p-숫자 또는 m-숫자 형식으로 적용되며, 이를 통해 웹 페이지의 요소들 간에 적절한 공간을 생성하고 관리할 수 있다.


🍠 폰트, 라운드, 그림자, 상태 변화 설정
- 폰트 패밀리 : font-sans, font-serif, font-mono 등
- 폰트 크기 : text-xs, text-sm, text-base, text-lg, text-xl, text-2xl, text-3xl 등
- 폰트 무게 : font-thin, font-light, font-normal, font-semibold, font-bold
- rounded는 기본적인 라운드 모서리를 적용하며, rounded-md, rounded-lg, rounded-full 등을 사용하여 라운드의 크기를 조절할 수 있다. rounded-full은 완전한 원형 모서리.
- 그림자 효과는 drop-shadow-md, drop-shadow-lg, drop-shadow-xl, drop-shadow-2xl 등의 클래스를 사용한다.
- hover:접두사를 사용하여 적용할 수 있는 상태 변화는 요소에 마우스를 올렸을 때의 시각적 변화를 정의할 수 있다.
출처: https://velog.io/@ldlldl/Tailwind-CSS-정리
Tailwind CSS 정리
✨처음 써보는 분들을 위한(=이츠 미) Tailwind css 사용법 정리✨
velog.io
https://tilnote.io/pages/638027c5bd82f57d88aafd60
tailwind 사용법 - css+ 로 디자인 시스템을 이용하자
tailwind를 사용해 보면서 중요한 요소 위주로 정리해 봤습니다. 모든 것은 테일윈드 공식 홈페이지의 document 섹션에 있습니다. 필요할 때 검색해서 사용하면 됩니다. vscode를 사용하신다면 공식 인
tilnote.io
https://tailwindcss.com/docs/installation/using-vite
Installing with Vite - Installation
Integrate Tailwind CSS with frameworks like Laravel, SvelteKit, React Router, and SolidJS.
tailwindcss.com
Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
Tailwind CSS is a utility-first CSS framework for rapidly building modern websites without ever leaving your HTML.
tailwindcss.com
https://www.material-tailwind.com/docs/react/installation
Get Started with Material Tailwind - React & Tailwind CSS Components Library
Roots of UI/UX Design By Creative Tim Learn to Develop Intuitive Web Experiences
www.material-tailwind.com
'UMC 8th Web 워크북' 카테고리의 다른 글
| 📜 useEffect 공식문서 간단 정리 (0) | 2025.04.05 |
|---|---|
| 🫂왜 useEffect를 쓰는가 (Umc 워크북 3주차 강의.) (0) | 2025.04.04 |
| 🌐 다크 모드 적용 (UMC 워크북 강의 참고.) (0) | 2025.03.30 |
| 🌐TodoList - ts + vite + yarn 세팅(tailwind css 적용.) (0) | 2025.03.29 |
| 🌐리액트로 Todo List 만들기⛏️ (0) | 2025.03.24 |